Flutterを使えばいい感じのUIのアプリを簡単に作れるよって話
この記事は、 大阪工業大学 Advent Calendar 2019 の10日目の記事です。
初めまして
IS科の学部4年で自然言語処理を研究する研究室に所属しているみかんです。
最近は研究の傍、ゼミのインフラ環境を整えたり破壊したりしています。
Flutterとは
FlutterはGoogle社製のクロスプラットフォームのアプリを開発できるフレームワークのことです。特徴はWidgetと呼ばれるパーツを組み合わせてUIを構築していきます。あと、FlutterはDart言語で書くことができて、このDart言語はC++/Java と JavaScriptにかなり似ているので、弊学の人たちだとJava演習を受講していれば特に難しくない言語だと思うので、ぜひ使ってみてください。
本当に簡単にしか説明していないので興味があれば公式ドキュメントを見てください。
どんなUIが作れるの?
GitHub上にいい感じのUIで実装されたデモアプリがたくさん公開されているのでそれを参考にしてもらえればいいんですが、かなりクオリティが高いです。その上、ソースコードも見れるので、どのように実装すればいいかの参考になります。 github.com
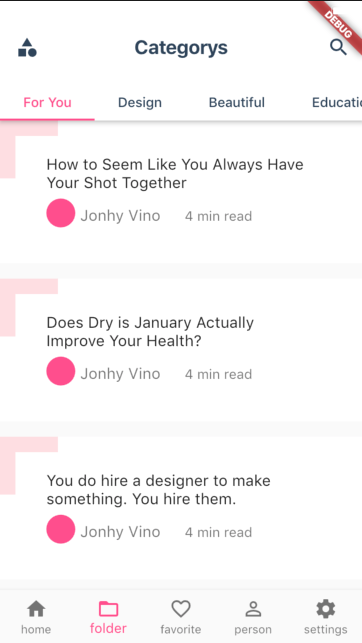
その中でも、200行くらいでかなりイケてるUIを実装してるサンプルがあったので、それがやって実装されているのかを簡単に説明していこうと思います。少しコードを変更していますが、こんな感じです。

ざっくり説明
ソースコードはこちらです。
早速ですが、このUIは以下の画像のように上からAppBar(ヘッダー)、TabBar、TabBarView(メインとなる場所)、BottomNavigationBarの4つの機能があります。

実は、このような形のデザインにしたい場合はScaffoldというWidgetで簡単に作ることができます。 Scaffold WidgetはオプションでappBar、tabBar・tabBarView、bottomNavigationBarを配置できる機能があり、さらに、AppBar Widget、TabBar Widget、TabBarView Widget、BottomNavigationBar Widgetをそれぞれ提供されているのですぐにこのデザインにすることができます。あとは、これらのWidgetを使って自分の好みでアイコンボタンを配置したり、TabBarのTabの形を整えたりすることで、いい感じになります。
また、Scaffold Widgetの色が気にくわない場合は、Scaffold Widgetの親要素にTheme Widgetというものを置くと、設定した色でAppBarなどの背景色や文字の色を変更することができます。
ふと思ったんですが、TabBarViewがなくても既にいい感じですね。†これがFlutterの力†ですね。
あとは、TabBarViewのやつですが、これは左上にピンクの四角を置いて、その上に白い四角を中央に重ねることでなんかそれっぽくできます。四角はContainer Widget、重ねるのはStack Widgetを使えばできます。文字とアイコンとユーザ名はListTile Widget(+ α)を使うことでそれっぽく表示しています。
簡単でしょ?
かなり雑に書いてしまいましたが、ほんのちょっとだけ、簡単にいい感じのUIが実装できそうな気がしてきませんか?
Flutterは基本的には標準ライブラリ(?)にあるWidgetを使うだけでかなりいい感じのUIを作ることができます。他にどのようなWidgetがある書きになる人は公式ドキュメントを見に行くか、Flutter Widget of the Weekという動画を見るといいと思います。
Flutterに少しでも興味を持った方は是非触ってみてください。触ったことがない人は公式ドキュメントのチュートリアルがかなりオススメです。全て英語で書かれていますが、Google翻訳などを使えば難なく読み進められると思います。
ここまで色々書きましたが、やはり使ってもらわないとそのすばらしさがわからないと思います。
ですから、もしアプリ開発をする機会があれば是非Flutterを使ってみてください!
以上、10日目の記事でした。