2023年目標
今年は健康を意識した1年にしたいわよ!
— みかん (@mkan_0141) 2022年12月31日
2022年はインプット少なかったので今年はインプット多めに行きたい。そして自作ブログも作ったので月一くらいで更新させたいぞ...!!
— みかん (@mkan_0141) 2022年12月31日
こんなことを言ってました。
目標
健康
- 週2で体を動かす
- リングフィットとかランニングとか色々です
- 週3、週4みたいにハードルを高くすると失敗するので低くします
- 体重を70kg以下にする
- 身長の標準体重の上の方にいるので痩せます
- 駄肉がしっかりついていてやばいです
- 週2で体を動かす
技術
- 月1で技術書読む
- 昨年はインプットが少なかったので意識的にインプットを増やしたい
- (Web+DB PressとかSoftware Designとかは毎月ざらっと読んでるけど)
- 月1で個人ブログになんか書く
- アウトプットもしていきたい。
- 特定の記事の感想程度でもいいのでアウトプットの練習をする
- 月1で技術書読む
趣味
- 2回旅行する
- いろんな地に行ってみたい気持ちと家でダラダラしたい気持ちが入り混じって行動に起こせないので目標にする
- 個人的には栃木に餃子食べに行きたいのと、長野とか新潟あたり一度も行ったことないので行ってみたい
- 絵を描く
- 3ヶ月に1回くらいしか絵を描かないため一向に上達しないので
- ゴールはpixivにイラストを投稿するくらいまでやりたい
- 2回旅行する
2022年目標
- 技術書読む
- 趣味プログラミングを増やす
- お絵描き頑張る
- 旅行する
2021年は色々あって何も手がつかなかったので2022年は色々頑張りたい。色々。
Flutterを使えばいい感じのUIのアプリを簡単に作れるよって話
この記事は、 大阪工業大学 Advent Calendar 2019 の10日目の記事です。
初めまして
IS科の学部4年で自然言語処理を研究する研究室に所属しているみかんです。
最近は研究の傍、ゼミのインフラ環境を整えたり破壊したりしています。
Flutterとは
FlutterはGoogle社製のクロスプラットフォームのアプリを開発できるフレームワークのことです。特徴はWidgetと呼ばれるパーツを組み合わせてUIを構築していきます。あと、FlutterはDart言語で書くことができて、このDart言語はC++/Java と JavaScriptにかなり似ているので、弊学の人たちだとJava演習を受講していれば特に難しくない言語だと思うので、ぜひ使ってみてください。
本当に簡単にしか説明していないので興味があれば公式ドキュメントを見てください。
どんなUIが作れるの?
GitHub上にいい感じのUIで実装されたデモアプリがたくさん公開されているのでそれを参考にしてもらえればいいんですが、かなりクオリティが高いです。その上、ソースコードも見れるので、どのように実装すればいいかの参考になります。 github.com
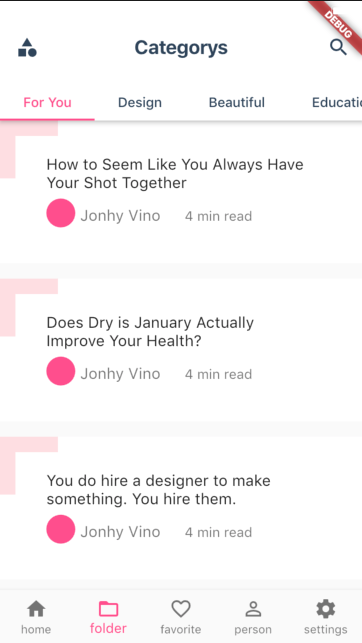
その中でも、200行くらいでかなりイケてるUIを実装してるサンプルがあったので、それがやって実装されているのかを簡単に説明していこうと思います。少しコードを変更していますが、こんな感じです。

ざっくり説明
ソースコードはこちらです。
早速ですが、このUIは以下の画像のように上からAppBar(ヘッダー)、TabBar、TabBarView(メインとなる場所)、BottomNavigationBarの4つの機能があります。

実は、このような形のデザインにしたい場合はScaffoldというWidgetで簡単に作ることができます。 Scaffold WidgetはオプションでappBar、tabBar・tabBarView、bottomNavigationBarを配置できる機能があり、さらに、AppBar Widget、TabBar Widget、TabBarView Widget、BottomNavigationBar Widgetをそれぞれ提供されているのですぐにこのデザインにすることができます。あとは、これらのWidgetを使って自分の好みでアイコンボタンを配置したり、TabBarのTabの形を整えたりすることで、いい感じになります。
また、Scaffold Widgetの色が気にくわない場合は、Scaffold Widgetの親要素にTheme Widgetというものを置くと、設定した色でAppBarなどの背景色や文字の色を変更することができます。
ふと思ったんですが、TabBarViewがなくても既にいい感じですね。†これがFlutterの力†ですね。
あとは、TabBarViewのやつですが、これは左上にピンクの四角を置いて、その上に白い四角を中央に重ねることでなんかそれっぽくできます。四角はContainer Widget、重ねるのはStack Widgetを使えばできます。文字とアイコンとユーザ名はListTile Widget(+ α)を使うことでそれっぽく表示しています。
簡単でしょ?
かなり雑に書いてしまいましたが、ほんのちょっとだけ、簡単にいい感じのUIが実装できそうな気がしてきませんか?
Flutterは基本的には標準ライブラリ(?)にあるWidgetを使うだけでかなりいい感じのUIを作ることができます。他にどのようなWidgetがある書きになる人は公式ドキュメントを見に行くか、Flutter Widget of the Weekという動画を見るといいと思います。
Flutterに少しでも興味を持った方は是非触ってみてください。触ったことがない人は公式ドキュメントのチュートリアルがかなりオススメです。全て英語で書かれていますが、Google翻訳などを使えば難なく読み進められると思います。
ここまで色々書きましたが、やはり使ってもらわないとそのすばらしさがわからないと思います。
ですから、もしアプリ開発をする機会があれば是非Flutterを使ってみてください!
以上、10日目の記事でした。
Elements in iteration expect to have 'v-bind:key' directives のエラーの話
症状
Vueでv-forディレクティブを使おうとしたら起きたエラー。
原因は「v-for使うときはkey属性を指定することが推奨されている」のでそれに従ってコードを書いてくれというもの。
Vueの公式ドキュメントに書いてました。ドキュメントをちゃんと読まないとね...
jp.vuejs.org
対処法
以下のようなコードだと
<!-- before --> <li v-for='todo in todos'> <p>{{todo.id}}</p> <p>{{todo.text}}</p> </li>
以下のように修正すればよい。
<!-- after --> <li v-for='todo in todos' :key='todo.id'> <p>{{todo.id}}</p> <p>{{todo.text}}</p> </li>
Hacktoberfest2018に参加してプルリク送ってTシャツをゲットした話
Hacktoberfestとは
HacktoberfestとはDigitalOceanが主催しているOSSプロジェクトを推進するためにできたイベントで、任意(自分のリポジトリでもOK)のpublicなgithubリポジトリに5回pull requestを送るとオリジナルTシャツがもらえるというなんとまあ気前のいいイベントである。
hacktoberfest.digitalocean.com
実は...
実はHacktoberfestを推進するために別の企業も、このHacktoberfest期間中にある条件を満たしたらTシャツをプレゼントしているところもあります。
例えば、Microsoftだと、Microsoftのgithubのリポジトリに1回pull request を投げるとTシャツがもらえたり、企業名は忘れてしまったんですが、ドキュメントを日本語翻訳して合計10行マージされたらTシャツがもらえるみたいなところもありました。
これらの情報は公式のサイトには掲載されてなくて自力で探す必要があります。
自分はTwitterで#hacktoberfestで監視していたら見つけました。
覚えていれば、Hacktoberfset中にTシャツを配るイベントをやっているサイトが集まる魔法のスプレッドシートみたいなの作りたいですね。
流れ
参加の仕方は、本家の方のHacktoberfestは公式のサイトに登録すれば完了です。 他のやつ(MicroSoftとか)は企業によってバラバラだと思うのでドキュメントを読んでください。MicroSoftのやつはpull request投げたら専用フォームに色々書いて送れば終了でした。
達成目標は10月中に投げたpull requestの数なので、登録前に投げたpull requestもしっかりカウントされます。
期間が終了すると、数日後にhacktoberfestから「Tシャツ送りたいから住所とサイズ教えて」みたいなメールが来るのでそれに記入すれば、あとは届くのを待つだけです。 Tシャツが届くまでがHacktoberfestなので気を引き締めて待機しましょう。
割と注文から到着まで割と時間がかかりました(国際郵便を使ったことないので比較はできませんが...)。自分の場合は、注文が11月中旬で発送が12月初旬、到着が1月の初旬でした。気長に待ちましょう。*1
どんなプルリクを送ったか
自分は、Hexoというnode.js製の静的サイトジェネレータのテーマの日本語対応に、3つプルリクを送りました。開発者の方が海外の方だったので、プルリクの内容を英語で書かないといけなかったのがかなりしんどかった...(PullRequest 英語 で検索しまくってた)
それから、部のサイトのフッターのサイズが少し大きくて気になっていたので、それにプルリクを1つ送りました。
最後は以前見たことのあるOSSのドキュメントのurlが間違っていたのがまだそのままだったので修正のためにプルリクを1つ送りました。
感想
以前にもプルリクを送ったことはあったけど、それは身内での開発だったので割といい加減なpull requestのメッセージで書いてました。けど、今回は本当に見知らぬ人のリポジトリにpull requestを投げるわけなのでかなり文章と編集コードに気を配りながら書きました。先ほども書きましたが、英語のpull requestは本当に悩んで、最終的に教授に添削してもらったりしました。
あとは、以前までは「こんな雑魚プログラマーがプルリク送るなんておこがましい... さらに悪化させそうで...」なんて気持ちになってプルリクを送るのに躊躇していましたが、今は、「よかったらマージされるし、ダメだったらマージされないだけだしとりあえず投げちゃえ」みたいな気持ちになることができました。
最後に
いえーい✌️
— みかん (@mkan_0141) 2019年1月8日
#Hacktoberfest pic.twitter.com/g4KSg0xNu6
いえーいいえーい✌️✌️#Hacktoberfest pic.twitter.com/mamJyKabLf
— みかん (@mkan_0141) 2019年1月9日
HACK TO THE FUTURE 2019 の本戦に参加した話
ビジュアライザにたくさん提出した。
ビジュアライザご提出部門優勝しました!ありがとうございます!!#HTTF
— みかん (@mkan_0141) 2018年12月1日
予選
新卒ブーストがかかったのと運で、予選104位で予選突破することができた。 予選最下位通過らしい。 予選の連絡が来た時は授業中だったので心の中ではしゃいでた。
本戦前日
前泊できたので夕方くらいに東京についた。晩御飯にずっと前から食べたかった蒙古タンメンを食べた。案の定からかったけどすごい美味しかった。本場の蒙古タンメンって感じがした。
本場の蒙古タンメン!、 pic.twitter.com/iv3g5kRfbm
— みかん (@mkan_0141) 2018年11月30日
当日
会場に行くと運営の方に案内されて社の中へ。受付で「お名前は?」と聞かれたので「みかんです」「あっ、本名でお願いしますw」「あw」みたいなやりとりをした。これでかなり緊張がほぐれたので運営の方に感謝。
会場入りしてPCの設定をしているとwifiが繋がらなくて運営の方にお世話してもらう。
後から気づいたんですけど、繋がらなかった原因は設定を反映してなかったからでした。私が犯人です。運営の方申し訳ない。
席に座るとウォンバットさんと番兵さんと同じ席になり、少し喋っているとすぐに本戦が始まった。
コンテスト中
最終的に提出したコードは「スキルレベルを全て一定値まで上げるフェーズ」と「ひたすらクエストを受けて稼ぐフェーズ」の前半と後半に動きを分けたプログラムです。スキルレベルはどこまで上げるのがいいかを全て試したところスキルレベルを全てMAXにする方がいいことがわかった。これを提出すると2.7億点が出た。ちなみにこれを提出するまでに6時間かかった。
次にどっちのフェーズのプログラムを改善するかを考えた。序盤のスキルを上げる順序をもう少し考えればスコアがかなり上がると思ったので実装。この時点で残り30分と時間がなかったのでスキルを上げる順序をランダムで生成して時間いっぱいまでシミュレートした。
最終的に3.2億点が出た。
結果35人中24位だった。予選最下位だったのでかなり嬉しい。
コンテスト後にFUTURE社の紹介があった。FUTURE社...良さそう...
感想
人生初のオンサイトコンテストでかなり緊張したけど、最終的に成果を出せてよかった。 それからオンサイトコンテストに一度出ると次もまた来てやるぞとモチベーションも上がり精進するという最高のサイクルができるのでオンサイトコンテストにで続けられるように精進頑張ります!
(publishにしてなかったので記事の投稿が遅れた...)
Flutterを使ってみた話
この記事は、OIT Advent Calendar 2018の12日目の記事です。
あてんしょん
この記事はにわかプログラマーが書いています。信頼できる記事ではないのでガチプロエンジニアの方はこの記事よりはるかにいい記事が世の中に転がっているはずなのでそちらを参照してください( ✌︎'ω')✌︎
Flutterとは
google社製のクロスプラットフォームアプリを開発できるフレームワークのことで、実は先日version 1.0をリリースしました。開発言語はDartというものでかなりとっつきやすい印象があります。あと何と言っても、デフォルトでマテリアルデザインの部品(ウィジェット)を使うことができるので、綺麗なUIのアプリを高速に作ることができます。素敵だね。
前はReact Nativeを使っていたけど、「いい感じ」のUIを実現するためにはcssを完全に理解してないと無理でしょ、みたいな印象がありました。その点、Flutterはかなり簡単に整ったUIのアプリを作れる作れるそうです。
React大好きマンなので一応言っておくと、ReactNativeはオープンソースのライブラリがFlutterよりはるかに多いのが利点です。
でも環境構築でこけるんでしょう?
こういったフレームワークを使おうとするとまず環境構築でこけるなんてよく聞く話です。私もcocos2dxと言うゲームフレームワークの環境構築で5日くらい溶かした辛い思い出があります。
しかし、Flutterはかなり親切です。
Flutterをインストールしてpathを通してflutterコマンドを使えるようにするとflutter doctorというコマンドが使えます。
このコマンドはflutterの開発環境に「何が足りないのか」「足りてないならどうすればいいのか」を表示してくれます。親切すぎて発狂しそうになります。もし、できなくてもググればだいたいなんとかなります。
とりあえず触って見る
個人的にCardと言うUIパーツが気になったので「画像とその説明文をCard」にしてみます。
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Code Sample for material.Card', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyStatelessWidget(), ); } } class MyStatelessWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Card Layout"), ), body: Card( elevation: 4.0, margin: const EdgeInsets.all(16.0), child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Image.asset("(任意の画像のpath)"), Container( margin: const EdgeInsets.all(16.0), child:Text('''これはインターネットに挑戦するタプリスです。これはインターネットに挑戦するタプリスです。これはインターネットに挑戦するタプリスです。''' ), ), ], ), ), ); } }

はい簡単に一瞬でできましたね。良い良い。
今回は簡単にしか実装していませんが、画像と説明文の間にユーザ名、ユーザのアイコン、いいね!ボタンを実装すれば簡単にInstagramもどきや、Twitterもどきを作ることができます。
あとがき
ちょろっと触ってみただけですが、かなり簡単にUIを実装することができ、非常にとっつきやすい印象がありました。もしかしたらReactNativeよりいいんじゃないかと思ってます(けどReactNativeも捨てがたい...)。
実装もかなり楽しくできるので長期休暇にFlutterでアプリ開発して、バズらせて一攫千金を狙いたいです。